Layouts are one of the most important pieces when it comes to web development.
Let’s say you have a website that offers a member’s dashboard so that the members of the site can login and get the exclusive content.
Now, you wouldn’t want to have the same layout for your members that you have for a non-member of your website. The logged-in user may have access to a lot more features that will end up having a different page layout.
For instance, the logged-in user may have the option to change their profile information.
What I mean to say here is that they would have a different page setup (layout) than non-members.
So, you got the point.
In this short article, I will share a react snippet with you that will give a fair bit of idea on how to create different page layouts for your website.
Table of Contents
Overview
Let’s say we want a pretty sidebar on the Dashboard for logged-in users to navigate. And this sidebar is static and will appear in multiple pages once the user has logged in.
So, you will need a component that will contain this static sidebar. This component will also be responsible for the position and structure of the page and how its child components sit inside of it.
Let’s directly look into a code snippet because that is faster and self-explanatory.
Dashboard Layout Component
As you can see in the above snippet. The DashboardLayout comes with its own style. I like to keep style separate from the component, so I always create a separate style class and import that in the components whenever I need it.
The import './sidebar.css' is just a stylesheet.
And the component is a very simple and minimal component that takes care of the sidebar and layout of the page. It places the child exactly where it wants to load it.

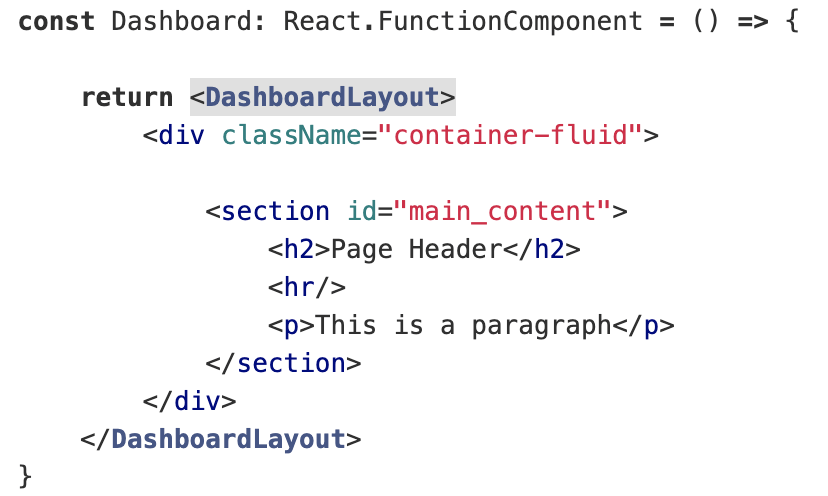
Dashboard Component
You’ve got the layout ready but how are you going to use it.
Suppose, Dashboard is a page that needs to extend the DashboardLayout. Then it can simply wrap itself with the layout it wants to use.
You can see that clearly in that component.

It is very straightforward and intuitive.
You can even select nested layouts with this. There is no limit.
The same concept can also be expanded for dynamic rendering which can be completely controlled from your backend data (I will leave the design to you for now).
So, with this, the class ends here 🙂
Let me know your thoughts on the same in the comments below.
